 |
| Design trends 2016 |
We see new components and styles begin to develop every year. Here are some solid indications of what we will be finding in the year 2016.
Unique typography
Most companies have a specific textual style or typography that they use to help their clients instantly distinguish them versus their rivals.
 |
| Typography design |
Designers now have a bigger choice of text styles to browse, making it less demanding for brands to all the more precisely convey what needs be through typography.
While creating your company's brand, your decision in typography can demonstrate unobtrusive indications about who you are.
Despite what text style you pick, make certain that your designer considers its appropriateness crosswise over different browsers and computers.
Richer backgrounds
 |
| Background design |
A standout amongst the most underused segments in web designing is the background of your website’s pages. Numerous sites are simply satisfied to have a basic dull textual style on a white foundation (or the other way around).
While there's been an ascent in the course of recent years in utilizing background images, the capacity to truly make backgrounds more than simply static pictures opens up a radical new universe of design potential.
Ghost buttons
 |
| Ghost buttons |
Ghost buttons are the squares and rectangles you see on sites that you tap on to execute a given task.
They're minimal and trendy. The trend is likely to continue into 2016 particularly considering how well they match with the huge background images.
These buttons can be actualized on any number of color schemes. They're likewise phenomenal space savers. Considering how essential responsive web design has turned into, that is a point that cannot be overstressed.
Scrolling is the new click!
 |
| Scrolling over clicking |
Which is better for users, scrolling or clicking? This is the issue that designers need to consider when they're designing the page flow.
Clicking offers clients a menu of connections that take them to another page. Scrolling offers clients all the content separated into various areas on a solitary page.
There are merits and detriments to both scrolling and clicking. In any case, the favorable circumstances exceed the demerits for scrolling. Scrolling is faster for clients than clicking.
Scrolling is a continuance. Clicking is a choice.
Card designs
 |
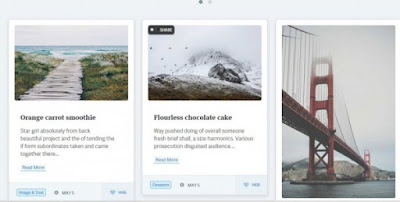
| Card design |
Card formats went to the frontline of web design when Facebook and Twitter each embraced card-driven interfaces for their desktop and mobile sites.
Card design has turned out to be a great choice for designers dealing with responsive sites. According to the most recent overview cards are quick turning into the best design pattern for mobile devices.
Cards are an excellent approach to keep things secluded, reposition columns without things getting messy or disordered.
